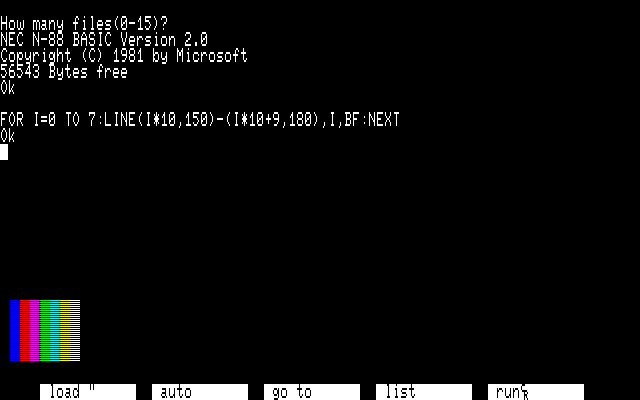
スマホでも、PCも文字を表示しますけれども、
子供の頃、漢字を表示できるパソコンが高価だったり、
漢字ロム・第二JISロムは別売りだったりしました。

文字には、構成する点(=ドット)がありまして
カタカナ・ひらがな・漢字を
表示するためデータが必要です。
毎日、スマホで、当たり前に文字を見ていますが
表示する際に、どのようなプログラムが必要なのか、改めて学んでみました。なんでだろう(テツアンドトモ)
—-
static const unsigned char PROGMEM logo16_glcd_bmp[] =
{ B00000000, B11000000,
B00000001, B11000000,
B00000001, B11000000,
B00000011, B11100000,
B11110011, B11100000,
B11111110, B11111000,
B01111110, B11111111,
B00110011, B10011111,
B00011111, B11111100,
B00001101, B01110000,
B00011011, B10100000,
B00111111, B11100000,
B00111111, B11110000,
B01111100, B11110000,
B01110000, B01110000,
B00000000, B00110000 };
1が白の点(ドット)、0が何もなしの2bit。
ですが、表示を簡単にするための
「フォントデータ」に加えて「ライブラリ」によって
簡単にプログラムできる仕組みを理解しました。
—-
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println(“Hello, world!”);
—-
asciiといった、文字コードの規格はすごいなとも。
先人の知恵がネットで簡単に手に入りますが
新しい知恵や技術革新で獲得する、経験モチベーションは
次のモチベーションのために退化してはいけないと考えています。
学習意欲ともいうのでしょうか。
ソーシャルでの共有によって、ノウハウは自分の頭の外に記憶できて
「そういえば、ホームページにあった!」
ググれば、解決までの労力は最短で済んでしまう。
クリエイティブのために、
モチベーションを維持するために、当たり前なことを自ら行動して、突っ込むようにしています。
「井の中の蛙大海を知らず」
自分は井の中にいるけれども、
自分の知らない大海は、たくさんあって
生きている間に、どの位知ることができるのだろうか。
っと思っています。
これは、LCDですが、

文字を表示するための通信方法を調べています。
ダイヤルを回すと、内容が変わる。
少ないドットや、文字で、わかりやすく伝えるには。
難しいな!
でも、この辺りでやめておこう(笑)